温馨提示:全屏操作,视野更开阔,详情参阅这里。
附:常见问题快速指引
1. 为什么样式设置无效(或使用格式刷无效)?
2. 为什么我自行定制的邮件内容出现错位呢(内容应该添加到哪里)?
3. 为什么收到了错误提示,并且标注了红框?
4. 为什么我的图片不能正常显示?
大家在编辑和设计过程中,可能特别想知道元素所在位置,比如,它是什么类型的元素,它的上一级(父级)以及上上级(或更高)的元素是什么,它的样式(CSS)具体是怎么写的,等等,反正想知道所有的一切......
为什么要了解这些?
对选定元素的所有属性了然于胸,会更加方便你的操作,会大大提高工作效率, 并为自己设计提供坚实的基础。还有,不但再也不用盲人摸象般地瞎猜元素的属性而焦灼,而且如果你想的话,还能任意修改或添加CSS样式,想怎样修改都行,真正地做到了随心所欲地。
下面将为你做详细的操作说明,你会发现这真的很简单。
一、查看元素位置
方法一:快捷法
此法可以快速地查看元素的位置。
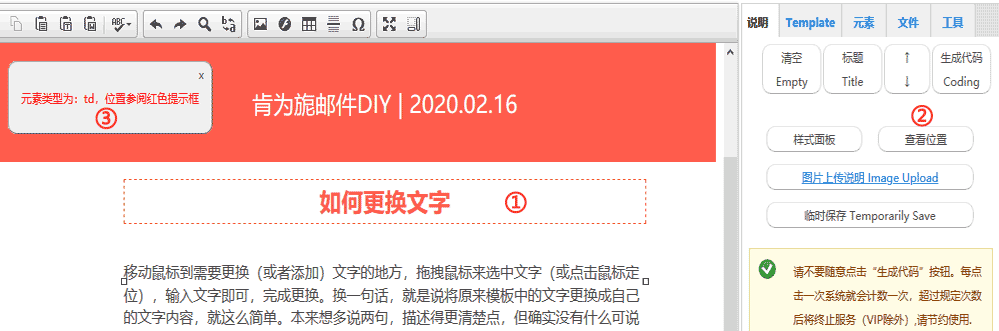
首先,在编辑区点击一下元素(或选定文字),目的是选定元素 (见图中①) ;
然后,在右侧栏中上部点击一下“查看位置”按钮 (见图中②) ;
系统会在编辑区所选中的元素上显示红色的虚线提示框(见图中①),以表明所选元素在整个表格中的位置(9秒左右会自动消失),同时,在左上部也会提示元素类型 (见图中③) ,比如:td(单元格)。
温馨提示:常用元素类型有:单元格:td;表格:table;段落:p;容器:div;行内元素:span;图片:img;链接:a;等等。

方法二:高级法
此法可以根据自己的需要,选择性地查看某一元素类型的位置。
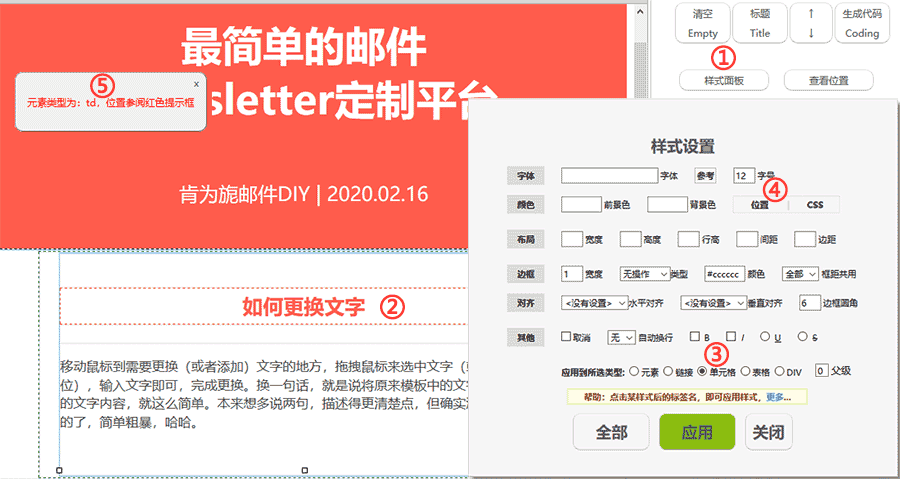
首先,在右侧栏中上部点击“样式面板”按钮(见图中①),打开样式设置的工作面板;
第二步,在编辑区点击一下元素(或选定文字)(见图中②),目的是选定元素;
第三步,在“样式设置”面板的下部选择类型,比如选中单元格 (见图中③) ;
第四步,在“样式设置”面板的右上部点击一下“位置”按钮 (见图中④) ,系统会在编辑区所选中的元素上显示红色的虚线位置提示框(见图中②),同时,在左上部也会提示元素类型 (见图中⑤) 。

方法三:CSS面板中的位置法
此法位于“样式设置”面板的CSS面板中,请依次点击:右侧栏“样式面板”按钮 >>“样式设置”中的CSS按钮 , 打开CSS工作面板。
操作方法类同于方法二,或者参阅下面的第三项,不再赘述。
二、查看父级元素和属性
按照下面的操作步骤,可以查看到所选定元素以及元素的父级(或父父级)的所属关系、位置关系和属性。
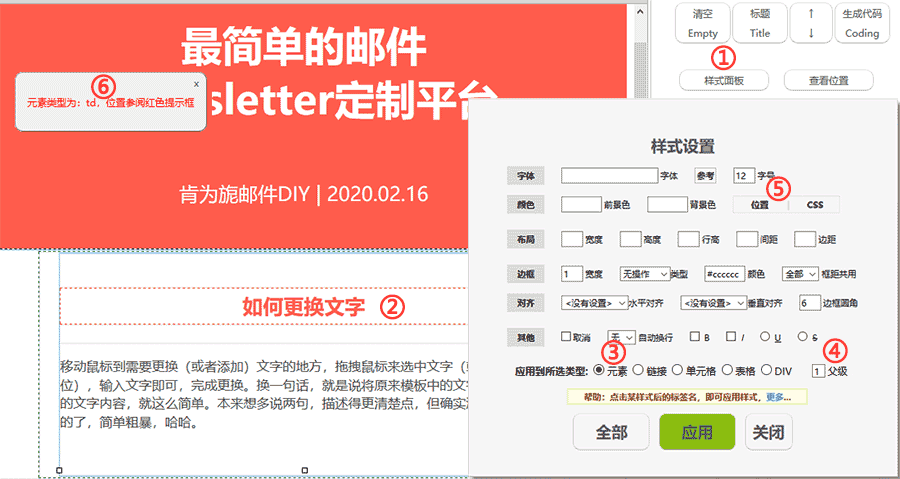
第一步,点击右侧栏“样式面板”按钮,打开“样式设置”面板(见图中①)
第二步,在编辑区点击一下元素(或选定文字)(见图中②),目的是选定元素;
第三步,在“样式设置”面板的下部选择应用到的类型:元素(见图中③)。注意,此处只能选“元素”,其他类型不能选;
第四步,点击“位置”按钮(见图中⑤),会查看到所选定元素的位置(见图中②)和类型(见图中 ⑥ );
第五步,在“样式设置”面板的下部右侧,点击“父级”标签(见图中④),输入框中数字会从0变为为1,表示将会应用到父级(第一级);
第六步,再次点击“位置”按钮(见图中⑤),将会查看所选元素的父级所在的位置和类型;
依次操作(再次点击父级标签会数字会增加,再点击位置按钮),可以查看到很多级的父级的位置关系和类型,以便了解元素所属上下级关系或者为不同级别的元素添加样式。

温馨提示:
1、父级”标签旁边的输入框的数字解释:0表示选定元素自己;1表示选定元素的父级;2表示选定元素的父级的父级;依次类推,几乎可以查看区块内任意一级的元素属性。
2、只有选择下方的第一个应用到的类型“元素”时,并在父级输入框逐次增加数字时,才会逐级查看自己的父级,比如,选定元素为单元格时,会依次查找和显示: td >> tr >> table >> 上一级表格的td; 而选择其他类型,比如选择是“单元格” ,则会直接查找上一个单元格(td),而不是依次查找,即只会查找 td >> 上一级表格的td,也就是说会跳过中间的tr和table的查找和显示。
3、非内容标签,比如 tr 或 tbody 不会显示位置的虚线框,只会有类型提示。
三、查看CSS样式或者自己添加样式(CSS代码)
你可以随意查看任一级元素的样式代码(CSS代码),也可以任意添加样式代码(CSS代码),甚至一言不和就完全删除原来的样式,干脆按照自己的设计写CSS样式。
首先,请依次点击:右侧栏“样式面板”按钮(见图中①) >>“样式设置”中的CSS按钮 (见图中②), 打开CSS工作面板。
其次,在编辑区点击一下元素(或选定文字)(见图中③),目的是选定元素;
注意:别忘记了每次操作前要选择和确认一下所应用到的类型(见图中④)。
接下来,就可以分别点击相应的按钮来查看、添加,清除操作了。
查看CSS代码:点击“查看”按钮(见图中⑤),会在按钮下方显示选定元素所具有的CSS代码。
追加CSS代码:在上面的输入框中(见图中 ⑥)输入自己写的代码,比如文字阴影:text-shadow:9px 5px 2px #FF0000; 再点击“追加”按钮(见图中 ⑦ )即可完成添加。添加完成后可点击“查看”按钮(见图中⑤),查看所追加的代码。
温馨提示:追加代码并不会覆盖原来的代码,所以不要多次追加同样的代码,以避免代码冗余。如果已经添加了多次同样代码,请按照“修改现有CSS代码”方法来修改。
清除CSS代码:点击“清除”按钮(见图中 ⑧ ),会清除选定元素所具有的CSS代码。
修改现有CSS代码:首先,点击“查看”按钮(见图中⑤),并复制下方所显示的CSS代码;第二步,将CSS代码粘贴到上方输入框中(见图中 ⑥),并在此处直接修改CSS为自己想要的值;第三步,点击“清除”按钮(见图中 ⑧ ),清除选定元素现有的CSS代码;第四步,点击“追加”按钮(见图中 ⑦ )将CSS代码添加到元素中,即可完成修改。
完全自行写CSS代码:首先,点击“清除”按钮(见图中 ⑧ ),清除选定元素现有的CSS代码;第二步,在上方输入框中(见图中 ⑥)直接输入CSS代码;第三步,点击“追加”按钮(见图中 ⑦ )将CSS代码添加到元素中,即可完成CSS写入。
查看位置:点击“位置”按钮(见图中 ⑨ ),会显示选定元素的所在位置(见图中③)和类型(见图中 ⑩ )。

温馨提示:
1、使用此处的位置类型查看,再配合CSS代码查看法,就可以全面了解元素及其所具有的属性,为自己的设计提供坚实的基础。
2、如果是邮件,添加的CSS代码必须是邮箱所兼容的,否则会没有效果;如果是手机分享页面,只要在编辑区有效果,一般情况下不同平台(比如PC或手机)都能兼容和正常显示。
